- 코테
- 항해99
- 항해99 코테 스터디
- programmers
- 코테 연습
- 백준
- 브루트포스
- TIL
- 스프링 기초
- Spring 초보
- 이분탐색
- 다이나믹 프로그래밍
- 백준 다이나믹프로그래밍
- Django 기초
- BFS
- 장고 기초
- 99클럽 코테 스터디
- dp 알고리즘
- 코딩테스트
- 백준 구현
- spring 기초
- 프로그래머스 level1
- 알고리즘 문제
- 프로그래머스 레벨1
- 프로그래머스
- 스프링 초보
- 백준 DFS와 BFS
- 백준 dp
- 코딩테스트 연습
- 알고리즘 공부
- Today
- Total
일일구름 IT
안드로이드 layout 종류 본문
안드로이드 layout 종류
- LinearLayout
- RelativeLayout
- ConstraintLayout
- TableLayout
- GridLayout
- FrameLayout
- 기타 Layout
LinearLayout
가로 또는 세로로 순차적으로 쌓아나가는 Layout
android:orientation 상태
- vertical : 세로 방향
- horizontal : 가로 방향
예제
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout>
RelativeLayout
상대적으로 위치 지정해주는 Layout
부모 View 또는 자식 View 기준으로 위치를 지정해줄 수 있다.
예제
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
</RelativeLayout>
Constraint(제약)Layout
RelativeLayout에 가중치를 추가하여 조금 더 발전된 Layout
자식 View들에 제약을 주어 부모View 기준으로 위치를 지정하거나 다른View를 기준으로 위치를 지정할 수 있고, 각 View의 크기를 유연하게 지정할 수 있는 Layout입니다.
구글이 권장하는 Layout으로 기본적으로 xml 생성시 적용되어 있습니다.
예제
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
</androidx.constraintlayout.widget.ConstraintLayout>
TableLayout
View들을 테이블 형식으로 배치할 수 있는 Layout
행 : <TableRow>
열 : TableRow안에 들어가는 View 수만큼 생김
- stretchColumns : column 중에서 너비를 자동으로 늘려 표시할 column을 지정, 따로 지정하지않고 *를 넣으면 모든 열의 넓이를 동일하게 하고 빈 공간을 채워줍니다.
- shrinkColumns : 특정 column의 너비를 자동으로 줄여 TableLayout의 너비를 넘어가지 않도록 함
android:stretchColumns="[늘이고자 하는 인덱스]"
android:shrinkColumns="[줄이고자 하는 인덱스]"
예제
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="0, 1">
<TableRow>
</TableRow>
<TableRow>
</TableRow>
</TableLayout>
GridLayout
LinearLayout과 TableLayout이 합쳐진 Layout
rowCount, columnCount를 지정하면 정해진 수 만큼 뷰가 채워진 뒤 다음 행/열로 넘어간 뒤 뷰가 채워지게 됩니다.
예제
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:rowCount="3" >
</GridLayout>
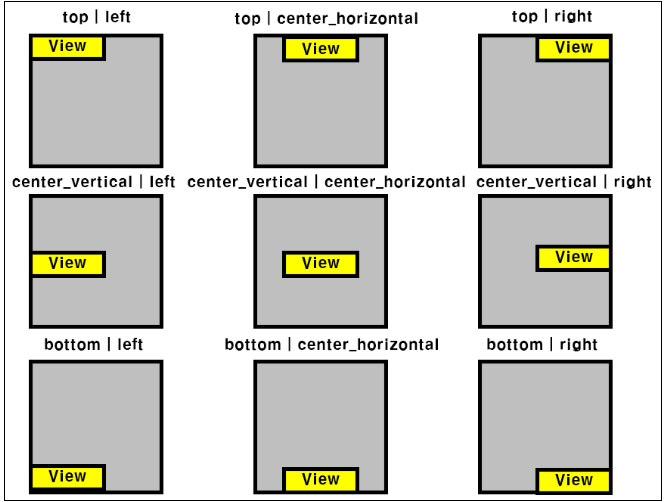
FrameLayout
여러 개의 뷰를 중첩으로 배치하고 그중 하나를 레이아웃의 전면에 표시할 때 사용하는 레이아웃
layout_gravity 속성
layout_gravity 속성을 이용해 배치를 변경할 수 있다.
android:layout_gravity="top|left"

visibility 속성
- visibility = "visible" -> 뷰가 보이는 상태
- visiblity = "invisible" -> 뷰가 보이지 않는 상태
android:visibility="invisible"
예제
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent" />
기타 Layout
- TabLayout : Tab을 선택하여 화면 전환을 할 수 있도록 만든 Layout입니다. 주 메뉴 안에서 보조 메뉴를 선택할 때 주로 사용
- CoordinatorLayout with CollapsingToolbarLayout, AppBarLayout : 3가지 Layout을 함께 적은 이유는 CoordinatorLayout을 사용하기 위해 함께 사용되어야 하는 Layout이기 때문, CoordinatorLayout은 스크롤 시 화면을 차지하는 부분을 줄여 사용성을 개선하며, 디자인적으로도 도움이 되는 Layout으로서 많이 사용되는 Layout
- DrawerLayout : 화면의 끝에서 가운데로 드래그하여 나타내는 보조 Layout
'Kotlin' 카테고리의 다른 글
| [Kotlin] Log 로그 찍기 (0) | 2023.08.11 |
|---|---|
| [Kotlin] Var, Val의 차이점 (0) | 2023.08.11 |
